MyFitbit
For the past couple of weeks I’ve been playing around with the ASP.NET MVC framework for some possible projects at work and for some of my own personal ‘pet’ projects. A few weeks ago, my girlfriend bought two Fitbit devices for her and myself to help us keep track of our physical activity. It’s been fun keeping track of how many steps I’ve taken and the distance each day by logging into the Fitbit web site (I also use their Android Application to keep track of my progress). One thing that I wanted to do was to see if there was a way to compare our progress on their site but I could not find a way to do this (there may be one, but I didn’t look that hard anyhow!). What I did find is that they provide an API that can be used to create application that can accomplish this goal! Immediately I thought that this would be a great project to work on to use my recent experience with ASP.NET MVC and API usage!
A few days before the memorial day weekend, I sat down and wrote down a list of requirements for the application. I also read thru some of the Fitbit Documentation and found a great .NET Fitbit library that I could use on the application! The goal of the application was to make it easy for me and my girlfriend to view our data and compare how we both did activity wise for the past 7 days. Sounds simple enough right! Below you’ll find a few other requirements for the application:
- Simple Interface – I love applications without a lot of clutter. As a result, I want this application to be simple to use and navigate thru.
- Mobile Friendly – This app will be accessed both thru computers and our smart phones. I wanted to make sure that the application worked well on types of devices. To accomplish this, I am using the great bootstrap user interface library with some customizations on the look and feel!
- Graphical Data – I wanted to make sure that the data that’s shown in the application is shown in graphs.
- User Logins – Although me and my girlfriend will be using this application I still wanted to have individual logins to access the application. I anticipate that others may also want to access the site so having logins for each user right from the start will make things easier for me!
- User/Role Management – I want to be able to create/edit/delete users of the application and also grant them access to different sections of the application (i.e. Admin section, Users section, etc). I used the Asp.net Identity system (see more below on this topic).
- Database Support – To create and manage users, a database backend was needed. I didn’t want a full-blown database so I choose to use SQL Compact Edition. This was great as I’ve been looking for a project that could help me use this database engine for a while! I will be using the database to store other information as well, but for now it’s used to store and manage users/roles.
- Easy to host/deploy/update – I want to be able to access this application from anywhere, and since I can’t host it on my server with my web site provider I had to look else where. Windows Azure fit the bill perfectly! I signed up for an account and within minutes I was able to deploy and host the site for free!
In the past, the Asp.net applications I’ve created have used the built in Membership Providers that are apart of the Asp.net framework! But for this application I used the new Asp.net Identity framework that just came out a few months ago. The reason for choosing this was for learning purposes, and although learning this was probably the hardest part of this project it was worth it as the user/role management capabilities of the application are so easy to use and extend as needed! The coolest thing about this project for me was me being able to deploy this site to the cloud! I was pleasantly surprised how easy it was to not only publish the application but also push out updates to it! Gotta say great job Microsoft! I am looking forward to playing around with this some more (which will hopefully mean more articles to me to write for this blog!).
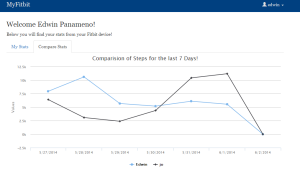
Enough of me writing, let’s take a look at some screenshots of the end product! Below you will find some screenshots of the application.
MyFitbit Stats – This shows the number of steps/calories for the past 7 days!
MyFitbit Compare Stats – This shows you a line graph comparison of the number of steps taken for the last 7 days for two MyFitbit Users!